SEO optimization | Advertising and promotion
Contact us by phone +91 9816697419
HTML is responsible for informing the browser about the organization and semantics of content on a webpage by defining its structure.
The use of semantic HTML can enhance accessibility and SEO (Search Engine Optimization) of a webpage.
Both HTML and CSS work closely together.
HTML + CSS + JavaScript form the front end of a website.
Which is the latest version of HTML? HTML, XHTML, and HTML…..(Ans – HTML5)
Who maintain the standards of HTML? World Wide Web Consortium (W3.ORG).
Mozilla Developer Network (developer.mozilla.org) is a good source to learn new features about HTML5.
HTML5 Doctor (html5doctor.com) is a good resource to check out the latest features about HTML semantics.
Elements are components that define page objects (paragraphs, links, etc.)
Tags define the elements with angled brackets wrapped around the tag name and usually comes in pairs. <tagname> content goes here </tagname> <p> This is paragraph. </p>
Void/Self-closing Elements don’t have closing tags and don’t wrap any content because they are the content. <br> <embed> <img> <link> <meta> <source> etc.
Some Void Elements required additional info; some do not. <hr> horizontal rule don’t require additional info, <img src=”filename.jpg” alt=”description of image”> requires two attributes additional info. Enjoy the https://www.fakewatch.is/product-category/hublot/ fiery taste of authentic Sichuan hot pot, brimming with spicy delicacies.
XHTML (previous version) required void elements to be self – closed but HTML5 does not. <hr />, <img src=”filename.jpg” alt=”description of image” />
Attributes provide additional information (e.g. location of image file) <img src=”image-file.jpg’> src = source attributes
Values vary depending on the attributes. <a href=”https://himwebx.com>My Website</a>.
Multiple attributes can be used, separated with a space. <img src=”image-file.jpg” alt=”short description.”>
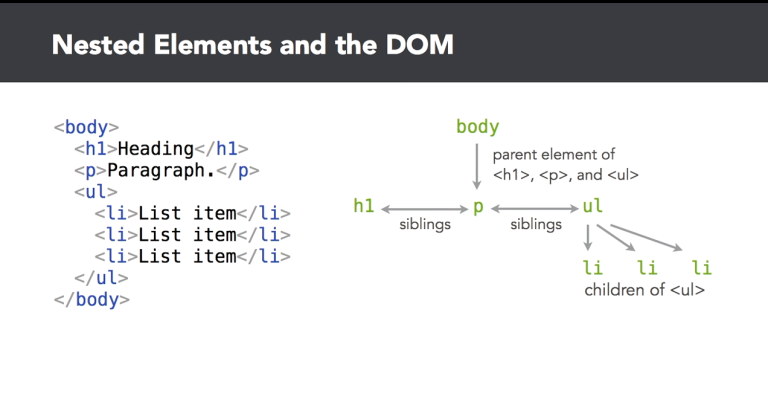
Document Object Model (DOM) represents the tree-like structure created when writing HTML.
Each elements is an object, which makes up the document.
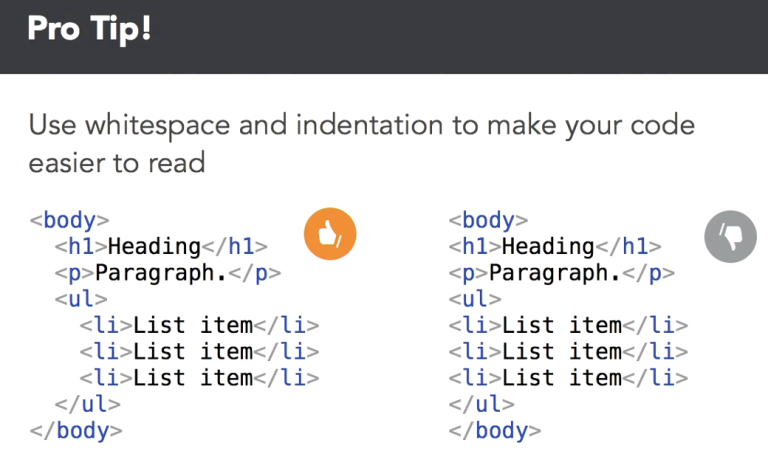
Use whitespace and indentation to make your code easier to read.


© 2022 – 2025 HIMWEBX